
 |
|
Inhalt
1. Freihandmarkieren |
Voraussetzung für diesen Workshop sind die anderen veröffentlichten Teile des Workshops. Besonders wichtig sind die Teile 3 und 4.
| Dies ist das Icon zum Aufruf der Auswahl "frei Hand". |
|
Mit diesem Werkzeug wird frei Hand ein Bereich ausgewählt, d.h. ein Bereich
mit unregelmäßigen Formen. Wobei man berücksichtigen muss, dass die Auswahl nur
sehr grob sein kann, es sei denn, jemand hat eine wirklich ruhige Hand.
Hier links habe ich versucht, einen Bereich »frei Hand« zu selektieren. Diese Markierung werde ich in einem »Pfad« speichern, um sie nachträglich noch zu bearbeiten. Darüber aber später. |

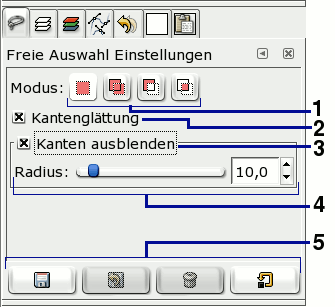
Einstellungen für frei Hand Auswahl |
| Dies ist das Icon zum Aufruf der Markierung eines Umrisses, die sogenannte »Schere«. |

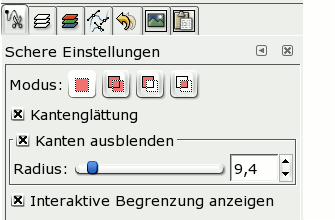
Optionen für Markierung mit "Schere" |
Man soll dieses Werkzeug nicht unterschätzen, aber auch nicht überschätzen. Einige wollen damit alles erreichen. Nein, das ist eben der falsche Weg. Bei Bildbearbeitung sollte so weit wie möglich die Automatik vermieden werden, aber es ist nett, wenn einige sehr aufwendige Arbeiten einfach und schnell erledigt werden könnten. Dafür brauchen wir die »inteligente Schere«. Dieses Werkzeug hilft halbautomatisch bei der Auswahl eines Bildumrisses.
Ich werde hier nicht die Bedeutung der Optionen wiederholen. Sie sind schon in Teil 4 besprochen worden. Einzige neue Option:
Vorgehensweise: Wir setzen einen Punkt an einer Kante des Bereiches, den wir markieren wollen, und setzen einen weiteren Punkt. Die nächsten Punkte können wir sogar in größeren Abständen markieren. GIMP wird alleine eine Kante suchen, die einen Übergang hat. So setzen wir die Stützpunkte weiter, und irgendwann werden wir in der Nähe des Startpunktes landen.
Sind wir mit der Selektion zufrieden, dann ist es schön, wir klicken mit der Maus in den markierten Bereich und in diesem Moment sollte eine Selektion entstehen.
Wenn wir aber mit der Markierung nicht zufrieden sind, muss die Selektion von Hand nachgearbeitet werden. Dazu setzen wir weitere Stützpunkte oder verschieben die existierenden Stützpunkte. Es reicht, wenn man mit dem Cursor in die Nähe der Markierungslinie fährt. Neben dem Cursor wird ein "+"-Zeichen sichtbar. Nun können wir einen weiteren Stützpunkt setzen. Dieser Punkt kann jetzt verschoben werden. Diese Möglichkeit erkennen wir, wenn neben dem Cursor ein »Verschiebekreuz« sichtbar ist. Das wird immer dann sichtbar, wenn man in der Nähe eines Knotens ist.
 Selektion mit inteligenter Schere" |
 Fertiges Bild |
Ich habe für Sie ein Foto ausgesucht. In unserem Beispiel wollen wir die unregelmäßige Kontur der Blüte aus dem Bild separieren. Die Punkte habe ich gesetzt, den Rest hat GIMP selber gemacht. Jetzt müssen wir ein bisschen nachhelfen. Ich setze noch ein paar Knoten dazu und einige Knoten verschiebe ich. Anschließend klicke ich mit der Maus in die Mitte und bekomme eine Selektion. Die Selektion kopiere ich (rechte Maustaste -> Bearbeiten -> Kopieren). Jetzt wieder rechte Maustaste: -> Bearbeiten -> Einfügen als neu (das sollte schon bekannt sein). Das fertige Bild sieht man rechts.
Besser wäre es, wenn man diese Selektion als Pfad speichert. Damit könnten wir später immer noch die Auswahl nachbessern. Ich weiß, das Foto rechts ist nicht 100% sauber. Für das Ausschneiden der Blüte und ein bisschen Nacharbeit habe ich nur ein paar Minuten investiert. Man kann noch viel mehr damit erreichen.
Das Ausgangsfoto (Kamera mit 1,3 Megapixel) kann man hier finden.
| Dies ist das Icon zum Aufruf der Funktion Pfade. |
Pfade gehören neben den Ebenen zu den wichtigsten Tools bei der Bildbearbeitung. Das ist ein sehr umfangreiches Thema. Hier werde ich nur einen Teil der Möglichkeiten, die man mit Pfaden erreichen kann, zeigen. Eines muss ich hier noch einmal betonen. Pfade sind deshalb so wichtig, weil wir diese später modifizieren können, vorausgesetzt das Bild wird im xcf-Format abgespeichert (siehe WS Teil 1). Die Pfade sind auch als Bezier-Kurven bekannt. Jede Bezier-Kurve besitzt zwei Stützpunkte und zwei Kontrollpunkte.

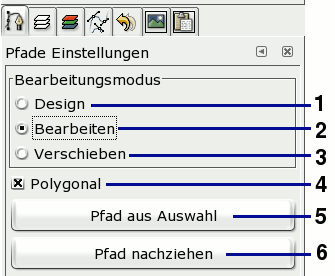
Einstellungen für Pfade |
Hier sehen wir den Werkzeugreiter mit Optionen für Pfade. Standardmäßig ist beim Aufruf dieses Werkzeugs der Bearbeitungsmodus (Punkt 1 bis 3) auf Design voreingestellt, es sei denn, wir haben es geändert und die Änderung abgespeichert (siehe Workshop Teil 4, Einstellungen speichern).

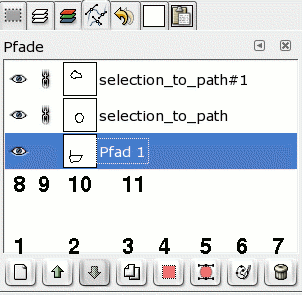
Reiter für Pfade. |
Bei dem Reiter für Pfade sind noch andere Icons zu sehen. Einige sind schon von den Ebenen bekannt. Andere Icons haben wir schon besprochen, aber hier werden wir sie nochmal erwähnen.
Hier werde ich ein paar Übungen mit Pfaden als Bezierkurven vorstellen.
 |
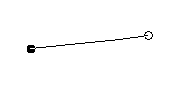
Ich habe ein neues Bild erstellt, das Icon »Pfade« ausgewählt und im Design-Modus zwei Knotenpunkte gesetzt. »Polygon« war bei der Erstellung ein. Der rechte Punkt ist noch aktiv (selektiert). |
 |
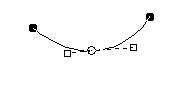
Jetzt habe ich die Polygone ausgeschaltet und bin in den Bearbeitungs-Modus gewechselt. In der Mitte wird ein neuer Anker eingefügt. Am Cursor war das "+"-Zeichen sichtbar. Nachdem ich den neuen Knoten gesetzt habe, verschob ich diesen nach unten. An dem neu gesetzten Punkt sind zwei Kontrollpunkte erzeugt worden. Die Kontrollpunkte sind mit einer gestrichelten Linie mit dem Knoten verbunden. Mit den Linien können wir den Verlauf der Kurve beeinflussen. |
 |
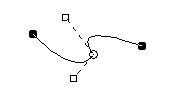
Nun werde ich die Kurve bearbeiten. Den rechten der Kontrollpunkte habe ich mit der Maus nach oben gedreht. Den linken Punkt, wie man sieht, nach unten. Außerdem verschob ich ein bisschen den rechten Stützpunkt nach unten. So entstand eine S-förmige Kurve. |
 |
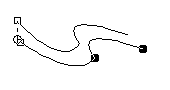
Weiterhin habe ich den vorhandenen Pfad dupliziert. Dafür bin ich in den Pfaddialog gewechselt. Der duplizierte Pfad wird ein bisschen verschoben. Hier musste ich wieder zu dem Werkzeug »Pfade« wechseln und den Modus Verschieben aktivieren. Als Letztes verschob ich den linken Stützpunkt ein bisschen nach oben, dafür wechselte ich natürlich in den Modus »Bearbeiten«. |
 |
Ausgangsfoto: Das gescannte Bild war in der Auflösung 600 dpi.
Um die Daten in Grenzen zu halten, habe ich auf 72 dpi skaliert. Hier sehen Sie
nur einen Ausschnitt. Aus diesem Foto möchte ich nur den grünen Papagei selektieren und weiter bearbeiten. Zuerst verwende ich das Werkzeug »inteligente Schere«, um die groben Umrisse zu selektieren. Die Selektion wird in einen Pfad umgewandelt. |
 |
Mein nächster Schritt war, mit Hilfe der »inteligenten Schere«
den Umriss des Papageien zu markieren. Bei der Selektion setzte ich ca. 20
Punkte, worauf ich achtete, dass Anker in allen Ecken gesetzt sind, z.B.
am Ende des Schnabels, am Kropf und und und. Nachträglich fügte ich ein paar
Punkte hinzu und verschob auch einige. Als letztes habe ich in den
selektierten Bereich geklickt und dadurch bekam ich eine Selektion. Meine
Einstellungen bei der Selektion waren: - Kantenglättung an - Radius 10 Pixel Das Ergebnis der Selektion ist links sichtbar, der selektierte Bereich ist zu grob. Wenn ich die Selektion verwenden würde, dann würde mir die Hälfte des Schnabels fehlen. Deshalb wird die Selektion im Pfad gespeichert (Rechte Maustaste -> Auswahl -> Pfad aus Auswahl). |
 |
Mein nächster Schritt: Grobe Anpassungen. Ich verschob einige Knoten, die
zu weit von meinem gewünschtem Ausschnitt lagen. Um das zu erreichen, habe ich
in den Pfad-Einstellungen auf Modus »Bearbeiten« umgeschaltet und die Polygone
aktiviert. Und natürlich wurden wieder ein paar Knotenpunkte hinzugefügt und
verschoben. Jetzt kommt das Wichtigste: Polygon wird
deaktiviert und mit Hilfe von Kontrollpunkten werden die Bezier-Kurven weiter
optimiert. Das ist die »Feinarbeit«. Am Ende waren es fast vierzig Anker an dem
Pfad. Mein letzter Schritt bei der Selektion war: Auswahl aus Pfad (rechte Maustaste -> Auswahl -> Von Pfad). Irgendwie mag ich bei GIMP die rechte Maustaste. Natürlich konnte man hier den Pfaddialog verwenden. Beschreibung siehe oben. |
 |
Ja, und wozu der Aufwand? Ich wollte einfach so
gerne einen Ara in meinem Balkonkasten haben und außerdem Ihnen die Verwendung
von Pfaden nahe bringen. |
Das Bild im xcf-Format, in dem ich den ganzen Verlauf dokumentiert habe, können Sie hier herunterladen. Viel Spass beim Probieren!